Holografische Mograph Animatie Tutorial in Cinema 4D
In het verleden heb ik met veel plezier diverse holografisch applicaties gemaakt. Hetzij geprojecteerd of met behulp van apparaten als de Dreamoc. Vandaag de dag kan technisch gezien nog steeds niet wat je in feite echt zou willen; een echte interactieve holografische app bouwen. En als je het niet in het echt kan maken, dan doe je gewoon net alsof. Gewoon omdat het kan - en om te spelen. Zo is ook het mixen van realiteit en fictie een passie van me en toen een muurafbeelding van tennisster Serena Williams net was afgekeurd, vormde zij de basis van een interactief holografisch ideetje dat in m’n hoofd speelde – volledig gebaseerd op de Mograph module van Cinema 4D.
Een leuk weetje is trouwens dat de initiële ontwerper en ontwikkelaar van Mograph, Per-Anders Edwards, recent een Sci Tech Award heeft gewonnen voor zijn module . Helemaal terecht, want Mograph vormt de basis voor vele coole motion graphic animaties.
Holografische Animaties in Mograph | Hier moet je op letten
Ik maakte gebruik van een hand geschoten filmpje met mijn Smartphone. Het was natuurlijk verstandiger geweest om in een professionele setting een filmpje te schieten, maar voor de test nam ik er genoegen mee.
Tip Vanwege de lage kwaliteit van het bronbestand heb ik na de pre-render uit Cinema 4D, in AfterEffects een aantal filters toegepast om het geheel minder fraai - en dus geloofwaardiger te maken. Haarscherpe renders over een onscherpe achtergrond komt de geloofwaardigheid niet ten goede.
Holografische Animaties in Mograph | in 6 stappen resultaat
Om tot het eindresultaat te komen zijn heel wat stappen nodig geweest. Hieronder de 6 basisstappen met een paar tips. Ik laat voor het gemak de logische stappen achterwege. Bijvoorbeeld dat je wel footage moet hebben en dat je heel helder het eindresultaat voor ogen moet hebben. Je kunt nu eenmaal niets creëren als je niet weet wat het moet worden.

Stap 1: Motion Tracking
Het lijkt een inkopper, maar analyseer altijd eerst waar jouw camera zich binnen de 3D omgeving bevindt door je footage door het Motion Tracking systeem te halen. Zonder deze stap is het praktisch onhaalbaar om 3D elementen met bewegend 2D beeld te mixen. Vergeet voor het beste tracking resultaat niet de extra bewegende elementen - als de hand - met een masker uit je camera tracker resultaten te verwijderen.
Stap 2: Modelling
Bouw vervolgens een paar simpele 3D vormen zoals een “plane” voor de tafel om schaduwen op te vangen en de vorm van een iPad met scherm om je clones op te kunnen plaatsen. Als je door je 3D camera heen kijkt zie je precies hoe en of deze met je achtergrond beeld overeenkomen. Bekijk je scene op diverse frames uit je timeline om op consistentie te checken. Tevens bieden deze vormen de kans om met behulp van object buffers de juiste luma maps voor de post productie uit te renderen.
Stap 3: Cloner Setup & Depth Map
Maak Mograph selecties voor de clones die omhoog of juist naar beneden wilt laten animeren. Een depth map vormt de basis voor de uiteindelijke vorm van Serena. Het makkelijkste is deze in photoshop voor te bereiden en later desgewenst in Bodypaint te finetunen. Het voordeel van het gebruik van Bodypaint is dat je middels je materiaal direct het resultaat van je brush strokes in je shader effectors kunt zien.
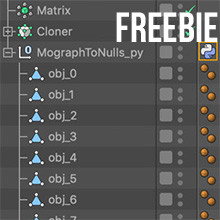
Stap 4: Effector Integratie & Xpresso
Breid je cloner setup pas uit als je weet dat de basis goed is. In dit geval heb ik 3 cloner varianten gebruikt en diverse effectors om het geheel te laten animeren. Mede door het gebruik van xpresso kan je een groot deel automatiseren. Animeer dan ook niet van alles met de hand als je met behulp van een paar eenvoudige xpresso nodes veel handwerk kan voorkomen.
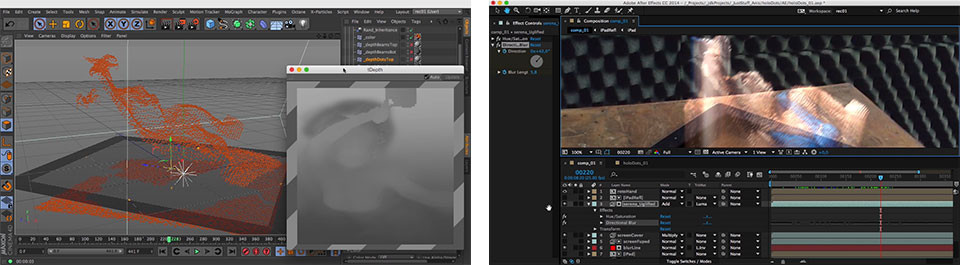
Stap 5: Renders in C4D
Render je scene vanuit Cinema 4D met tenminste de beauty pass en aantal object buffers. Gezien de grote hoeveelheid items met transparantie was het in dit geval noodzakelijk de Ray depth tot een maximum van 500 te zetten in de render settings. Een kleine tip is het extra renderen van de clones shadow pass op de tafel. Ook al is deze nauwelijks zichtbaar, het zijn juist de kleine dingen die bijdragen aan de uiteindelijke geloofwaardigheid.
Stap 6: Post in AfterEffects
Het belangrijkste gedeelte in AfterEffects was het aanpassen van de “directional blur” van de renders op de schokkerige Smartphone footage. Mede door deze aanpassing en een aantal extra filters om de hologram van Serena wat minder fraai te maken, was de uiteindelijke render prima in evenwicht. Een kleine tip bij het plaatsen van keyframes is om het eerst in grote stappen te doen – zeg 20 frames – om vervolgens pas te finetunen. Dit zal je uiteindelijk veel werk schelen.

Wil je meer weten. Druk dan in het korte filmpje vaak op pauze :). Dat geeft je wellicht een beter beeld over de setup. Als je per stap meer uitleg wilt kun je altijd contact met mij opnemen via CallTheONE.
-
Jochem de KlerkCreative missionaryGratis
-
Ales Zahradkaarchitect and tutor€ 0,35 pm
-
Michai Mathieu MorinArt Production€ 5,32 pm
-
Antony BuonomoDesigning, writing€ 0,50 pm
-
Paola EscandonAnimator€ 0,10 pm