Camera Mapping Tutorial in Cinema 4D
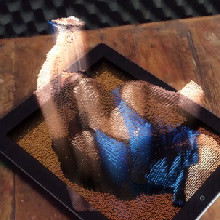
Voor het initiële design van de Capture Optimism campagne kreeg ik diverse foto’s aangeleverd, waarbij er één direct opviel; een foto van een schattig lachend meisje. Gezien ik sinds enige tijd weer een camera mapping project wilde doen, kon ik het niet laten direct aan de slag te gaan. En in je vrije weekend is er best tijd voor leuke projectjes…
Camera mapping is een techniek waarbij je foto’s op 3D objecten projecteert en middels een kleine camerabeweging het gevoel krijgt alsof het gefilmd was. Best cool voor een platte foto – nietwaar?
Camera Mapping in C4D | Hier moet je op letten
Bedenk eerst welke camerabeweging je wilt gaan maken. Aan de hand daarvan kan je al vrij goed inschatten welke gedeeltes van de foto die je niet ziet bijgewerkt zullen moeten worden. Denk daarbij bijvoorbeeld aan het bijwerken de achtergrond die achter je onderwerp verscholen zit. Gebruik daarvoor je stamp tool, healing brush, content aware fill, of wat je maar wilt.
Tip: Verspil geen tijd aan items die niet in je uiteindelijke render komen. Zo had ik bijvoorbeeld haar voeten en schaduw van het strand weggepoets, maar ja, als je het uiteindelijk niet ziet: niet doen. Je kan dan ook prima je lagen in Photoshop eerst heel grof opbouwen, dan je 3D geometrie voor de projectie modelen, om vervolgens pas de fine-tuning in Photoshop te doen.
Camera Mapping in C4D | in 5 stappen
Het maken van een camera mapping kan al met 1 losgesneden foto en een bijpassende 3D vorm. Maar om het interessanter te maken helpen kleine extra bewegingen voor de totaal beleving, door bijvoorbeeld vervormingen door wind of dynamics toe te passen. Gezien deze tutorial niet gaat over Photoshop, sla ik deze handeling over en zal ik bij elke stap een paar tips meegeven.

Stap 1: De 3D scene voorbereiden
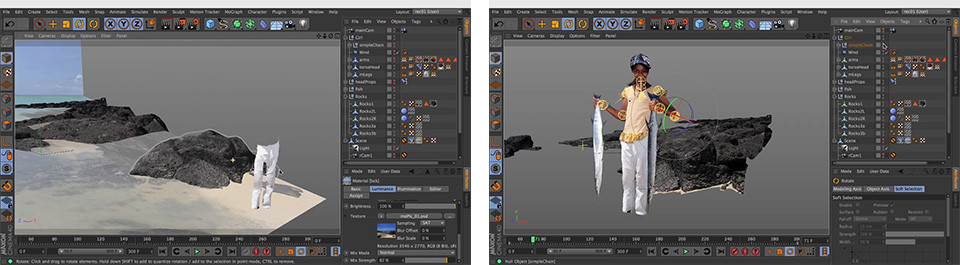
Bouw een simpele achtergrond waarop je je basis foto kunt projecteren. Nog niks ingewikkelds, gewoon een limbo, of in dit geval 2 “planes”. Vervolgens heb je als eerste een camera nodig waardoor je kunt projecteren. Dit doe je door je achtergrond een materiaal mee te geven, je materiaal op “camera mapping” te zetten en je eerste camera hierin te linken. Als je een foto hebt met duidelijke perspectief lijnen, gebruik dan zeker de camera calibrator. Deze tag helpt je het originele camera standpunt van de fotograaf te herleiden. Maar in dit geval was het gokken, gewoon een kwestie van proberen en beginnen.
Bepaal waar je denkt dat je hoofdonderwerp zich bevindt in de scene. Check dit door met dezelfde camera mapping techniek de foto laag van je onderwerp op iets eenvoudigs als een “plane” te projecteren. Doe dit met een paar items en wissel regelmatig tussen je projectie camera en je scene camera om een goede indruk te krijgen of de basiselementen in verhouding tot elkaar staan.
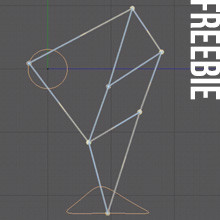
Stap 2: Het modelen van 3D vormen & het projecteren van de images
Er zijn vele manier om te modelen, maar de bottom line is: maak het niet te gedetailleerd. Deze scene is vanaf de grond af aan opgebouwd door simpelweg de lijnen van een polygon te extruden totdat de basisvormen stonden. Maak het je makkelijk door gebruik te maken van de magnet tool om je vormen zo te krijgen dat ze net iets groter zijn dan je laag - met transparantie – uit Photoshop. Of model iets verfijnder door je sculpting tools te gebruiken. En het lijkt misschien overbodig, maar model alleen de voorkant :).
Projecteer alle lagen uit Photoshop op de diverse vormen door dezelfde projection camera. Pas als je blij bent met het tussenresultaat, converteer dan pas je materialen door met je rechtermuis op “Generate UV coordinates” te klikken. Dit zorgt ervoor dat je materialen met je vormen meebewegen in latere animaties. Lock tevens gelijk je UVW tag, zodat je hier niet per ongeluk je mapping kan wijzigen.
Stap 3: Bouw een kleine animatie rig
Maak een kleine hiërarchie van joints/bones, net genoeg om je 3D geometrie aan te linken. Ook hier geldt: houdt het simpel. Want je kunt maar zoveel animeren totdat de illusie verbroken wordt. Een beetje animatie met de hand is in dit geval meer dan voldoende. Maak natuurlijk wel gebruik van bijvoorbeeld IK chains waar het handig is. In dit geval waren de vissen hiermee gerigged om later te profiteren van de wind force. Dit geeft je “gratis” animatie waar je dus niks of nauwelijks wat voor hoeft te doen.
Stap 4: Voeg extra beweging toe
Alle kleine details bij elkaar zorgen voor extra geloofwaardigheid. Je kan hierin natuurlijk zo ver gaan als je wilt, maar ik zal er een paar items uithalen. Vertex maps kunnen op diverse manier gebruikt worden. Onder andere om bepaalde bewegingen juist wel of geen restrictie mee te geven. Paint met je paint tool in een vertex map een aantal selecties. En wederom: houdt ‘t simpel, grove selecties met een klein beetje smoothing doen al snel de trick. Gebruik vervolgens deze tags in de restriction tabs van je deformers. Een andere techniek is bijvoorbeeld het animeren middels point animation. Gebruik hiervoor een pose morph tag met 1 of meerdere sliders. In dit geval heb ik 4 sliders gebruikt voor ogen, kaak en wenkbrauwen. Gebruik zeker dit soort technieken, omdat het niet veel tijd kost, maar je er uiteindelijk veel voor terug krijgt. Lees: je krijgt er weinig voor terug, maar dat zijn nu juist de kleine beetjes die de gehele illusie aannemelijk maken.
Stap 5: Stel een render camera in
Doordat je camera movement niet heel erg groot kan zijn, is het handig 2 stilstaande camera’s toe te voegen – voor begin & eindpunt. Gebruik deze vervolgens in een 3e hoofdcamera met een morph tag & mix middels een slider tussen je begin & eind camera standpunt. Dit maakt het makkelijk je uiteindelijke camera standpunt te bekijken zonder per se in je timeline te navigeren. Als laatste: check zeker bij dit soort eenvoudige bewegingen of je key interpolation op linear staat. De default van ease-in/ease-out werkt hierbij in de meeste gevallen minder goed. Happy rendering!

Wil je meer weten? Druk dan in het korte filmpje vaak op pauze :). Dat geeft je wellicht een beter beeld over de setup. Als je per stap meer uitleg wilt kun je altijd contact met mij opnemen via CallTheONE.
-
Jochem de KlerkCreative missionaryGratis
-
Ales Zahradkaarchitect and tutor€ 0,35 pm
-
Antony BuonomoDesigning, writing€ 0,49 pm
-
Michai Mathieu MorinArt Production€ 5,32 pm
-
Paola EscandonAnimator€ 0,10 pm